Vous avez déjà quitté un site web en vous sentant perdu ou frustré ? C’est un problème bien connu ! Aujourd’hui, les internautes sont exigeants. Ils veulent des sites qui les comprennent et les guident. C’est là qu’intervient le design UX/UI. Chez Néo-médias, on sait que chaque visiteur est unique. On vous aide à créer des sites web qui répondent aux besoins et aux envies de votre audience. Ensemble, construisons une expérience en ligne qui fera la différence.
Dans cet article, nous allons explorer en profondeur les meilleures pratiques en matière de design UX/UI pour vous aider à améliorer l’expérience utilisateur de votre site web. Suivez nos conseils et découvrez comment transformer votre plateforme en un outil à la fois esthétique et performant.
Optimiser la navigation intuitive pour une meilleure expérience utilisateur
Un bon design UX/UI commence par une navigation simple et logique. Si les visiteurs de votre site web ne trouvent pas rapidement ce qu’ils cherchent, ils risquent de le quitter. L’objectif est donc de rendre l’exploration de votre site aussi fluide que possible.
Une navigation intuitive repose sur des menus clairs et bien organisés. Utilisez des catégories simples, facilement compréhensibles pour vos utilisateurs. Pensez également à la hiérarchie de l’information. Les pages les plus importantes doivent être accessibles en quelques clics. Évitez les chemins complexes ou les sous-menus interminables.
Ensuite, il est essentiel d’utiliser des call-to-actions (CTA) bien visibles. Ces boutons doivent guider l’utilisateur vers l’action souhaitée, qu’il s’agisse de s’inscrire à une newsletter, de remplir un formulaire ou d’effectuer un achat. Vous pouvez par exemple choisir des couleurs qui contrastent avec le reste du design pour les faire ressortir.
Enfin, testez régulièrement la navigation de votre site avec des utilisateurs réels. Leur feedback vous aidera à identifier les points de blocage et à ajuster votre design UX/UI en conséquence. Chez Néo-médias, nous nous engageons à concevoir des architectures de site qui facilitent la navigation tout en maintenant un design cohérent et attrayant.
Améliorer la vitesse de chargement pour retenir vos visiteurs
Un design UX/UI soigné ne sert à rien si votre site web met trop de temps à se charger. Les utilisateurs modernes sont impatients. Si une page prend plus de trois secondes à s’afficher, beaucoup d’entre eux passeront à autre chose. C’est pourquoi la vitesse de chargement est un élément essentiel à considérer dès le début de la conception de votre site.

Plusieurs facteurs peuvent ralentir un site, et il est important de les identifier pour optimiser l’expérience utilisateur. Le premier coupable est souvent le poids des images. Des images non optimisées peuvent alourdir considérablement les pages. La solution ? Compresser les images sans perdre en qualité. Des outils comme TinyPNG ou ImageOptim peuvent vous aider à réduire leur taille tout en conservant des visuels attractifs.
Ensuite, les fichiers JavaScript et CSS peuvent aussi affecter la vitesse de chargement. Si ces fichiers ne sont pas minifiés ou bien organisés, ils peuvent rallonger le temps de réponse du site. Il est donc conseillé de combiner et de minimiser vos fichiers CSS et JavaScript pour réduire leur impact sur la performance. Cela permet de charger plus rapidement les éléments visuels et fonctionnels du design UX/UI.
Vous désirez en savoir plus sur comment réduire le temps de chargement de votre site web ? Accédez à du contenu exclusif en lisant notre article.
L’hébergement joue également un rôle important. Même si votre design UX/UI est impeccable, un hébergement de mauvaise qualité peut ralentir le site. Optez pour un hébergeur fiable qui propose des serveurs rapides et capables de gérer le trafic. Des solutions comme l’utilisation d’un réseau de diffusion de contenu (CDN) peuvent également aider à distribuer le contenu de votre site de manière plus rapide à vos utilisateurs, quel que soit leur emplacement géographique.
Un autre aspect souvent négligé est l’utilisation excessive de plugins, surtout pour les sites WordPress. Chaque plugin ajoute du code supplémentaire, ce qui peut ralentir votre site. Faites régulièrement le tri dans vos plugins et désactivez ou supprimez ceux qui ne sont pas nécessaires. Nous vous recommandons d’utiliser uniquement des plugins fiables, bien maintenus, et réputés pour leur légèreté.
Enfin, effectuez des tests réguliers de la vitesse de chargement de votre site. Des outils gratuits comme Google PageSpeed Insights ou GTmetrix vous permettent de mesurer la performance de votre site et vous donnent des recommandations précises pour l’améliorer. Ces tests peuvent révéler des optimisations à faire, que ce soit au niveau des scripts, des images, ou même du serveur.
Chez Néo-médias, nous veillons à ce que les sites de nos clients soient à la fois esthétiques et performants. Un bon design UX/UI ne se contente pas d’être joli, il doit aussi garantir une navigation rapide et agréable. En mettant en place ces optimisations, vous avez la garantie d’une expérience utilisateur fluide, tout en augmentant vos chances de garder les visiteurs sur votre site plus longtemps.
Créer un design responsive pour tous les appareils
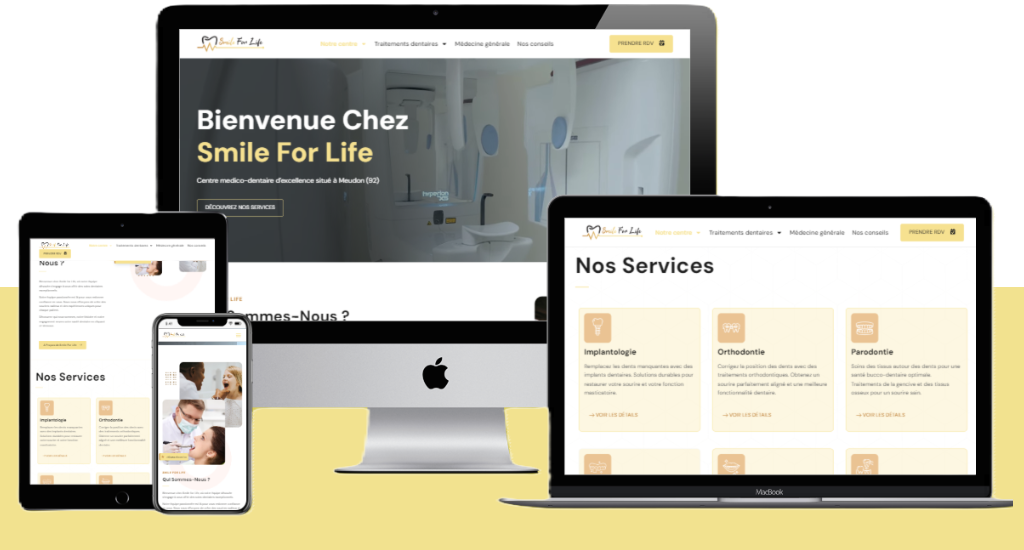
Aujourd’hui, un design UX/UI efficace doit être adapté à tous les appareils. Les utilisateurs visitent votre site web à partir de divers dispositifs : smartphones, tablettes, ordinateurs portables et même téléviseurs connectés. C’est pourquoi adopter un design responsive est indispensable pour offrir une expérience utilisateur cohérente, quel que soit l’appareil utilisé.

Un design responsive permet à votre site de s’ajuster automatiquement à la taille de l’écran, offrant ainsi une navigation optimale pour chaque visiteur. Si votre site n’est pas responsive, les utilisateurs risquent de rencontrer des problèmes d’affichage ou de fonctionnalité, ce qui peut rapidement les décourager. Par exemple, sur un smartphone, des éléments mal dimensionnés peuvent rendre la lecture difficile, ou des boutons trop petits peuvent être difficiles à cliquer. Un design non adapté à ces réalités mobiles peut entraîner une perte importante de visiteurs.
Pour réussir un design responsive, il est important d’utiliser des grilles flexibles. Ces grilles permettent aux éléments de votre page de s’ajuster dynamiquement en fonction de la taille de l’écran. Les images doivent également être flexibles, en utilisant des formats tels que le SVG qui s’adaptent à n’importe quelle résolution sans perdre en qualité. Pensez aussi à simplifier les menus pour les appareils mobiles. Les utilisateurs sur téléphone apprécient les menus « hamburger », qui économisent de l’espace tout en étant faciles d’accès.
Au-delà de l’aspect visuel, il est également important de tenir compte de la performance sur mobile. La vitesse de chargement, comme mentionnée précédemment, est un facteur clé. Il est donc essentiel de tester votre site sur différents appareils pour vous assurer qu’il est rapide et fluide sur tous les supports. Les visiteurs mobiles s’attendent à une expérience aussi rapide que sur un ordinateur de bureau. Un site qui répond rapidement aux actions des utilisateurs renforce la satisfaction et réduit le taux de rebond.
Enfin, n’oubliez pas d’optimiser les interactions tactiles. Sur les appareils mobiles, les utilisateurs naviguent avec leurs doigts, et non une souris. Veillez à ce que les boutons et liens soient assez grands pour être facilement cliqués. vous améliorez ainsi l’accessibilité et offre une meilleure expérience utilisateur.
Un design UX/UI qui s’adapte à tous les écrans est la clé pour toucher un public large et offrir une expérience sans friction.
Créer une hiérarchie visuelle claire pour réussir le design UX/UI de votre site web
La hiérarchie visuelle est un élément fondamental du design UX/UI. Elle permet de guider les utilisateurs à travers le contenu de votre site web, en leur montrant où porter leur attention. Une hiérarchie bien conçue rend l’information plus accessible et facilite la navigation.
Pour établir une hiérarchie visuelle efficace, commencez par utiliser des tailles de police variées. Les titres doivent être plus grands et plus audacieux que le corps du texte. Cela permet aux utilisateurs de distinguer rapidement les sections importantes. Les sous-titres peuvent également être utilisés pour structurer le contenu et aider à la lecture. Une bonne pratique consiste à appliquer des tailles de police décroissantes : les titres principaux, suivis des sous-titres, puis du texte.
La couleur joue également un rôle clé dans la hiérarchie. Utilisez des couleurs contrastées pour les éléments importants, comme les titres et les boutons d’appel à l’action. Cela attire l’œil et guide les utilisateurs vers les actions souhaitées. Gardez à l’esprit que la couleur doit également être cohérente avec l’identité visuelle de votre marque. Trop de couleurs peuvent distraire, alors privilégiez une palette limitée qui reflète votre image.
Les espaces blancs sont souvent négligés pour le design UX/UI, mais ils sont tout aussi importants. Un bon espacement autour des éléments permet de créer une séparation visuelle, ce qui facilite la lecture et la compréhension. L’espace vide peut également aider à mettre en avant certains éléments, comme des images ou des témoignages clients, rendant ainsi l’expérience utilisateur plus agréable. Évitez de surcharger vos pages avec trop d’informations ; cela peut créer de la confusion et dissuader les visiteurs.
Une autre technique efficace est l’utilisation d’images et d’icônes pour renforcer la hiérarchie visuelle. Les visuels peuvent aider à communiquer des informations rapidement et de manière engageante. Par exemple, des icônes peuvent être utilisées pour représenter des services ou des fonctionnalités, ce qui rend l’information plus accessible. Également pour un design UX/UI réussi, les images doivent être pertinentes et de haute qualité, car elles peuvent capter l’attention et inciter à l’action.
Enfin, n’oubliez pas de tester votre hiérarchie visuelle auprès de vrais utilisateurs. Observez comment ils interagissent avec votre site et s’ils trouvent facilement ce qu’ils cherchent. Encore une fois, le feedback des utilisateurs est précieux et peut vous aider à ajuster votre design pour améliorer l’expérience.
Devenez un as du design de site web en consultant notre article sur les 7 tendances incontournables en design de site web en 2024.

Assurer l’accessibilité du site
L’accessibilité est un aspect fondamental du design UX/UI. Un site doit être utilisable par tous, y compris les personnes présentant des handicaps. Ignorer l’accessibilité peut restreindre l’accès à votre contenu et nuire à l’expérience de nombreux utilisateurs. Un design inclusif améliore non seulement l’expérience de ces utilisateurs, mais renforce également l’image de votre marque en montrant votre engagement envers l’inclusivité.
Pour garantir l’accessibilité de votre site, commencez par intégrer des descriptions d’images. Les textes alternatifs (ou alt text) permettent aux lecteurs d’écran de décrire le contenu des images aux utilisateurs malvoyants. Utilisez des descriptions claires et concises qui résument l’image ou son but. Cela aide à créer un environnement numérique accueillant pour tous.
Ensuite, veillez à ce que les éléments interactifs, comme les boutons et les liens, soient facilement cliquables. Des zones cliquables trop petites peuvent poser problème, en particulier pour les utilisateurs ayant des problèmes de motricité. Une bonne règle à suivre est de s’assurer que ces éléments ont une taille d’au moins 44 pixels de large et de haut, selon les recommandations des normes d’accessibilité.
La lisibilité du texte est également primordiale. Utilisez des polices de caractères lisibles et assurez-vous qu’il y ait un bon contraste entre le texte et l’arrière-plan. Les utilisateurs avec des déficiences visuelles ou des troubles de la lecture bénéficieront d’une police suffisamment grande et d’un espacement approprié. Privilégiez des polices sans empattement pour le corps du texte, car elles sont souvent plus faciles à lire en ligne.
Un autre aspect à considérer pour réussir le design UX/UI de votre site web est la navigation au clavier. Tous les utilisateurs ne peuvent pas utiliser une souris. Assurez-vous que votre site est navigable uniquement au clavier. Cela implique que les visiteurs doivent pouvoir accéder à toutes les fonctionnalités sans avoir à utiliser une souris. Testez votre site pour vous assurer que chaque élément interactif est accessible via les touches Tab et Entrée.
Il est également important d’intégrer des vidéos et des contenus multimédias de manière accessible. Pour les vidéos, incluez des sous-titres et des transcriptions. Cela permet aux utilisateurs sourds ou malentendants de suivre le contenu. Les sous-titres offrent aussi une meilleure expérience pour ceux qui préfèrent lire le contenu.
Produire un contenu de qualité pour un meilleur engagement
Un design UX/UI exceptionnel ne repose pas uniquement sur des éléments visuels ou des interactions fluides. Le contenu joue un rôle tout aussi important dans l’expérience utilisateur. Créer un contenu de qualité et pertinent est essentiel pour maintenir l’attention des utilisateurs et les inciter à rester sur votre site.
Commencez par bien comprendre votre public cible. Quels sont leurs besoins, leurs attentes et leurs intérêts ? En vous basant sur ces informations, vous pouvez produire un contenu qui répond réellement à leurs questions et résout leurs problèmes. Un contenu bien ciblé attire non seulement les visiteurs, mais les incite également à interagir davantage avec votre site.
Ensuite, assurez-vous que votre contenu est clair et concis. Évitez les longs paragraphes et privilégiez des phrases courtes et percutantes. Utilisez des sous-titres, des listes à puces et des éléments visuels pour faciliter la lecture et la compréhension. Cela améliore non seulement l’expérience utilisateur, mais cela permet aussi aux utilisateurs de trouver rapidement les informations qu’ils recherchent.
N’oubliez pas non plus d’optimiser votre contenu pour le référencement (SEO). L’intégration de mots-clés pertinents dans vos articles et pages améliore leur visibilité sur les moteurs de recherche, ce qui peut attirer plus de visiteurs vers votre site. Cependant, évitez le bourrage de mots-clés. La qualité du contenu doit primer pour offrir une réelle valeur ajoutée à vos lecteurs.
Un autre aspect à considérer pour réussir le design UX/UI est l’actualisation régulière de votre contenu. Les informations peuvent devenir obsolètes rapidement, surtout dans un monde numérique en constante évolution. Mettez à jour vos articles et pages pour refléter les dernières tendances, les nouvelles pratiques ou les changements de marché. Cela démontre votre engagement envers vos utilisateurs et renforce la crédibilité de votre site.
Tester et améliorer en continu votre design UX/UI
Dans le domaine du design UX/UI, il est essentiel de comprendre que la perfection est un objectif en constante évolution. Un site web ne peut jamais être considéré comme terminé. Les comportements des utilisateurs, les tendances de design et les technologies changent rapidement. Par conséquent, la phase de test et d’amélioration continue est une pratique incontournable pour offrir la meilleure expérience possible.

La première étape consiste à mettre en place des tests A/B. Ces tests permettent de comparer deux versions d’une page pour déterminer laquelle fonctionne le mieux. Par exemple, vous pourriez tester deux variantes d’un bouton d’appel à l’action : l’une avec un texte comme « En savoir plus » et l’autre avec « Obtenez votre devis gratuit ». En analysant les données, vous pourrez identifier quelle version attire le plus de clics. Ce type d’analyse vous aide à prendre des décisions éclairées basées sur des données réelles plutôt que sur des suppositions.
Il est également important de recueillir des retours d’utilisateurs. Organisez des sessions de tests utilisateurs où de vraies personnes interagissent avec votre site. Observez-les pendant qu’ils naviguent, posez-leur des questions sur leur expérience et notez les points de friction. Ces retours directs sont inestimables pour comprendre comment les utilisateurs perçoivent votre design et où des améliorations peuvent être apportées.
L’analyse des données d’utilisation est un autre outil précieux. Utilisez des outils d’analyse web pour suivre le comportement des utilisateurs sur votre site. Des métriques telles que le taux de rebond, le temps passé sur une page et les parcours de navigation peuvent fournir des informations sur la façon dont les utilisateurs interagissent avec votre contenu. Si vous constatez qu’une page à un taux de rebond élevé, cela peut indiquer que le contenu n’est pas engageant ou que la navigation n’est pas intuitive.
En plus des tests et des retours, gardez un œil sur les tendances du design. Le design UX/UI est en constante évolution, avec de nouvelles techniques et outils qui émergent régulièrement. Abonnez-vous à des blogs de design, assistez à des conférences et participez à des forums pour rester informé des meilleures pratiques. Cela vous permettra d’adapter votre site en fonction des attentes et des préférences des utilisateurs.
N’oubliez pas que chaque changement apporté doit être suivi et évalué. Lorsque vous mettez en œuvre une nouvelle fonctionnalité ou un ajustement de design, surveillez son impact sur l’expérience utilisateur. Est-ce que cela améliore l’engagement ? Y a-t-il eu des retours positifs ou négatifs ? Ces informations sont essentielles pour déterminer si la direction prise est bénéfique.
Conclusion
En résumé, un design UX/UI optimisé, c’est l’assurance d’une meilleure expérience utilisateur, d’un taux de conversion plus élevé et d’une meilleure image de marque. En suivant les conseils de cet article, vous pouvez améliorer la satisfaction de vos clients, fidéliser votre audience et booster votre activité en ligne.
Prêt à donner un coup de jeune à votre site web ? N’hésitez pas à contacter notre équipe pour discuter de votre projet et bénéficier de notre expertise en design UX/UI.
Cet article a-t-il répondu à toutes vos questions à propos du design UX/UI ? Vous souhaitez approfondir un sujet en particulier ? N’hésitez pas à nous poser vos questions. Nous nous ferons un plaisir d’y répondre.