L’utilisation des appareils mobiles pour naviguer sur Internet ne cesse de croître. Aujourd’hui, avoir un site web responsive est plus qu’une nécessité. Selon les statistiques, plus de la moitié du trafic internet mondial provient des appareils mobiles. En effet, un design adapté aux mobiles améliore non seulement l’expérience utilisateur, mais influence également le classement SEO de votre site. En conséquence, un site non optimisé pour le mobile vous fera perdre des visiteurs et des opportunités.
Chez Néo Médias, nous comprenons l’importance de cette transition. C’est pourquoi nous avons rassemblé les secrets des meilleurs développeurs pour vous aider à créer un site web responsive et offrir une expérience mobile exceptionnelle. Dans cet article, nous dévoilerons les outils, techniques et astuces utilisés par les experts. Vous découvrirez comment optimiser votre site web pour qu’il soit performant sur tous les appareils, pc, smartphones et tablettes.
Comprendre les bases du design responsive
Qu’est-ce qu’un site web responsive ?
Un site web responsive est conçu pour offrir une meilleure expérience utilisateur sur une variété d’appareils, qu’il s’agisse d’ordinateurs de bureau, de tablettes ou de smartphones. L’objectif est de garantir que le contenu et les fonctionnalités du site s’adaptent automatiquement à la taille et à la résolution de l’écran utilisé. Cela améliore considérablement l’expérience mobile, en évitant les problèmes de navigation et de lecture souvent rencontrés sur les sites non optimisés.
Attention! Il ne faut pas confondre un site responsive avec une application ou un site mobile. Le site responsive est une version unique du site, qui s’adapte à tous les supports, qu’il s’agisse d’ordinateurs, de tablettes ou de smartphones. Bien que certains éléments puissent être masqués sur mobile pour améliorer l’expérience utilisateur, le contenu reste globalement le même.
En revanche, une application mobile est un logiciel spécifique téléchargé sur un appareil mobile. Ces applications sont souvent développées pour des plateformes particulières comme iOS ou Android. Elles offrent des fonctionnalités avancées qui ne sont pas disponibles sur un site web. Contrairement à un site responsive, un site mobile est spécialement conçu pour être consulté sur des appareils mobiles. Il peut inclure des fonctionnalités spécifiques à l’utilisation mobile, telles que la géolocalisation ou la prise en charge de gestes tactiles.
Pourquoi le design responsive est-il essentiel en 2024 ?
Le design responsive n’est plus une option mais une nécessité. Avec la croissance exponentielle de l’utilisation des appareils mobiles, il est important de s’assurer que votre site web soit accessible et fonctionnel sur tous les types d’écrans. Par conséquent, la personnalisation d’un site web responsive peut vous donner un avantage significatif sur la concurrence. Cela peut augmenter considérablement le trafic vers votre site Web. Un design responsive contribue à :
- Améliorer l’expérience utilisateur : Les visiteurs peuvent naviguer facilement, lire le contenu sans zoomer et accéder aux fonctionnalités sans frustration. Plus d’un internaute sur deux navigue sur internet depuis son téléphone portable. Si votre site s’affiche mal sur mobile, vous risquez de rater une vente ou un prospect potentiel.
- Augmenter le temps passé sur le site : Un site bien conçu retient l’attention des utilisateurs et réduit ainsi le taux de rebond.
- Optimiser le SEO : L’algorithme de Google est mobile first, c’est-à-dire que les robots passent en priorité sur la version mobile pour l’indexer. Google favorise donc les sites web responsive dans ses résultats de recherche. Ce qui peut améliorer votre visibilité en ligne.
- Réduire les coûts de maintenance : Un site web responsive élimine le besoin de créer et de gérer des versions distinctes pour différents appareils.
Pour vous donner une idée, voici quelques exemples inspirants de sites web responsive réussis.
Airbnb : Le site de réservation de logements utilise un design responsive fluide qui s’adapte parfaitement à toutes les tailles d’écran, offrant une expérience utilisateur cohérente et agréable.
Dropbox : Avec un design minimaliste et épuré, Dropbox assure une navigation intuitive et rapide sur tous les appareils, optimisant ainsi la vitesse de chargement.
The Guardian: Ce site d’actualités se distingue par sa mise en page flexible, qui permet une lecture facile et une expérience mobile optimale.
Si vous choisissez de déléguer la création de votre site, pensez à spécifier que le site doit être responsive. Rassurez-vous, le coût du site web n’en sera pas impacté.
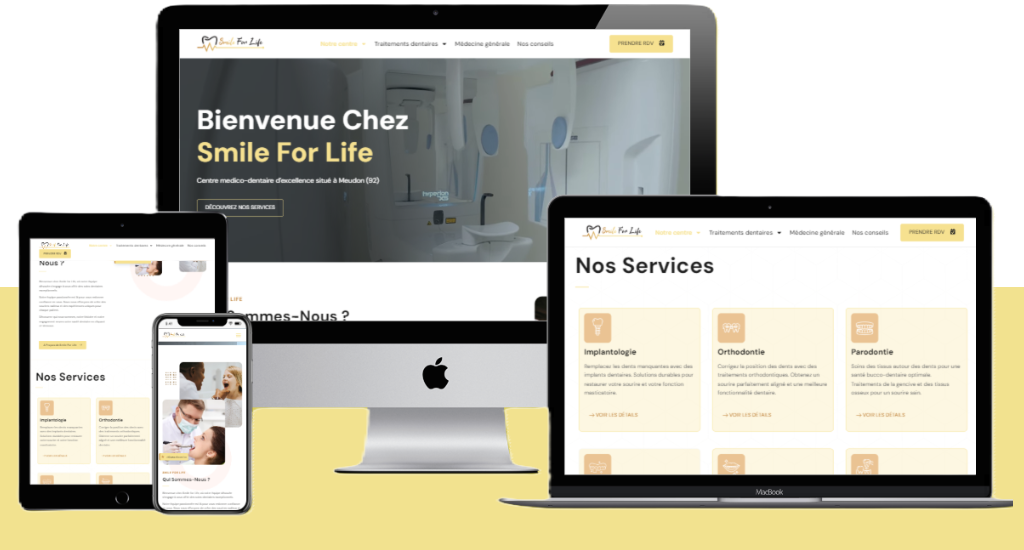
Nous vous proposons de visualiser quelques-unes de nos réalisations de site web responsive.
Avant de se lancer dans la conception d’un site internet responsive pour mobile, il est indispensable de définir précisément les spécificités de la navigation mobile pour un site web responsive. Qu’est-ce que la navigation mobile ? Ces observations simples sont là pour vous aider à répondre à cette question :
– Sur les smartphones, les sites web sont généralement affichés en mode portrait, ce qui réduit la largeur de l’écran d’au moins un tiers par rapport aux ordinateurs.
– La navigation mobile est uniquement tactile.
– Lorsqu’un internaute navigue sur Internet avec son smartphone, il souhaite trouver rapidement des informations.
– La priorité est donnée aux contenus petits, aérés, concis et lisibles. Simplifiez le contenu de votre site web responsive pour ne pas perdre de temps.
– La navigation mobile requiert une optimisation des performances de chargement des pages.
En tenant compte de ces spécificités, vous pouvez concevoir un site web responsive qui offre une expérience utilisateur optimale sur les appareils mobiles.

Les outils et technologies indispensables pour créer un site web responsive
Pour créer un site web responsive, il est important d’utiliser des outils qui facilitent le travail des développeurs. Bien évidemment cela dépendra de votre budget et des ressources dont vous disposez. Vous pouvez créer votre site web responsive en codant ou grâce à un CMS.
En utilisant les langages HTML et CSS, il est tout à fait possible de rendre un site responsive. HTML construit le contenu et la structure des pages, facilitant la compréhension par les robots d’indexation des moteurs de recherche, qui indexent le contenu pour les résultats de recherche. Utilisant une syntaxe de balises, HTML permet de gérer le contenu d’un site responsive. Vous pouvez coder en HTML avec un simple traitement de texte, enregistrer le fichier en .html, et l’ouvrir dans un navigateur pour voir le rendu.
En complément, le CSS définit l’aspect graphique du site. Il permet de choisir les polices, les couleurs, et le design, correspondant à votre image. CSS simplifie le code HTML et améliore le temps de chargement des pages. Bien qu’ils soient différents, HTML et CSS sont complémentaires pour créer un site web responsive.
Une fois le site créer, vous pouvez améliorer son état pour le rendre plus attrayant et responsive. Cela implique d’avoir des connaissances sur l’utilisation des frameworks.
Frameworks et bibliothèques populaires
Voici quelques frameworks et bibliothèques très utilisés :
Bootstrap : Bootstrap est l’un des frameworks les plus populaires pour le design responsive. Il offre de nombreux composants et classes CSS prêts à l’emploi. Son système de grille réactive permet d’organiser facilement le contenu en colonnes adaptatives. Cet outil dispose d’une grande communauté, d’une documentation claire et facile à utiliser. Par contre, vous pourriez être surpris qu’il rajoute du code inutile à certaines fonctionnalités.
Foundation : Foundation est un autre framework connu pour le design responsive. Il est flexible et propose plusieurs modules, permettant aux développeurs de personnaliser leurs projets selon leurs besoins.
L’un de ses atouts est la capacité de personnalisation qu’il offre. Il permet l’ajout des animations avancées et performantes . Petit bémol : sa documentation n’est pas autant fournie que Bootstrap.
Tailwind CSS : Tailwind CSS est une bibliothèque qui utilise des classes utilitaires pour ajouter du style aux éléments. Cela permet de créer des designs réactifs sans écrire de CSS personnalisé.
Avec un framework pareil, vous réduisez votre temps de développement de moitié. Cet outil est réputé pour la facilité de maintenance du code.
Par contre, vous aurez besoin d’apprendre d’apprendre les classes utilitaires et le langage HTML.

Utilisation d’un CMS pour créer votre site web responsive
Le CMS est un logiciel qui permet de créer des sites internet de A à Z sans connaissances techniques. Grâce à des CMS comme WordPress ou Wix, la création d’un site se fait sans une seule ligne de code, grâce à un outil intuitif et facile à prendre en main. Cette méthode permet également d’obtenir facilement un design responsive. En effet, ces concepteurs intègrent des templates qui s’adaptent automatiquement aux différentes résolutions d’écran, pour faire gagner du temps lors de la création du site. C’est ainsi la solution la plus simple et la plus économique pour une conception responsive.
Vous devez comprendre l’importance de séparer le fond et la forme lors de la conception d’un site web. Votre CMS ne doit jamais dicter le design responsive de votre site. Un exemple courant de CMS est WordPress, qui est classé parmi les “CMS complets”. Ces derniers offrent une grande personnalisation, permettant de réaliser presque tout ce que vous imaginez pour votre site web.
Cependant, il est essentiel de maintenir et de mettre à jour ces logiciels. En raison de leur popularité, ils évoluent rapidement et nécessitent des mises à jour fréquentes, notamment en matière de sécurité. Ainsi, de nouvelles versions sont régulièrement publiées.
Outils de test et de validation
Vous devez tester et valider le design responsive de votre site pour s’assurer qu’il fonctionne correctement sur tous les appareils. Voici quelques outils utiles qu’utilisent les professionnels :
Google Mobile-Friendly Test : C’est un outil gratuit de Google qui vérifie si votre site est adapté aux appareils mobiles. Il analyse les éléments clés de votre site et donne des suggestions pour améliorer l’expérience mobile.
Responsinator : Responsinator permet de voir rapidement à quoi ressemble votre site sur différents appareils. C’est utile pour vérifier les mises en page et les points de rupture.
BrowserStack : BrowserStack permet de tester votre site web sur de nombreux navigateurs et appareils. Il offre des environnements de test interactifs et des captures d’écran pour une validation précise.
Lighthouse : Lighthouse est un outil intégré à Chrome DevTools. Il effectue des audits de performance, d’accessibilité et de SEO pour votre site web. Il fournit des rapports détaillés et des recommandations pour améliorer la vitesse de chargement et l’expérience utilisateur sur mobile.
Ces technologies vous aideront à concevoir des sites web performants et adaptatifs qui répondent aux attentes des utilisateurs de divers appareils mobiles.
Techniques avancées pour un site web responsive performant
Les sites web responsive appliquent des règles spécifiques pour la consultation sur mobile, notamment en ce qui concerne le menu. La majorité utilise un menu à trois lignes verticales, appelé menu hamburger. Ce type de menu facilite les clics sur un petit écran et économise de l’espace, une notion cruciale pour un affichage réduit.
Il existe plusieurs façons de créer un menu hamburger en HTML et CSS. Une méthode consiste à créer un menu qui s’ouvre sur le côté, ce qui est plus pratique pour les utilisateurs mobiles qu’un menu qui se déploie de haut en bas. Cela améliore la navigation et l’expérience utilisateur sur les appareils mobiles.
Pour utiliser ces techniques, il est nécessaire d’avoir des compétences spécifiques en CSS. Sinon, nous vous recommandons de vous faire accompagner par des professionnels qualifiés.
Utilisation des médias queries pour un design responsive
Les médias queries permettent d’appliquer des styles CSS spécifiques en fonction de la taille de l’écran. Elles sont essentielles pour un design responsive.
Comment ça marche ? Les medias queries utilisent des conditions pour modifier le style des éléments en fonction de la largeur ou de la hauteur de l’écran. Par exemple, vous pouvez changer la taille de la police ou la disposition des colonnes sur un écran plus petit.

Flexbox et Grid Layout pour votre mise en page
Flexbox et Grid sont deux techniques CSS puissantes pour créer des mises en page flexibles.
Flexbox : Flexbox est idéal pour aligner et distribuer des éléments dans une seule dimension (ligne ou colonne). Il simplifie la création de mises en page réactives en permettant un ajustement facile des tailles et des positions des éléments.

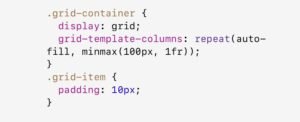
Grid Layout : Grid est parfait pour les mises en page en deux dimensions. Il permet de créer des grilles complexes où les éléments peuvent s’adapter en fonction de l’espace disponible.

Optimiser les performances pour une expérience mobile fluide
Les utilisateurs attendent des sites qui se chargent rapidement. Si un site est lent, les visiteurs peuvent se détourner et aller ailleurs. Les images et les ressources lourdes peuvent ralentir la vitesse de chargement sur les appareils mobiles. Voici quelques techniques pour optimiser ces éléments :
Formats d’image : Utilisez des formats modernes comme WebP qui offrent une bonne qualité avec des fichiers plus petits.
Compression : Compresser les images sans perdre trop de qualité pour réduire leur taille.
Lazy Loading : Chargez les images uniquement lorsqu’elles sont visibles à l’écran pour améliorer les temps de chargement.
Techniques de performance
Pour assurer une expérience mobile fluide, la vitesse de chargement est un aspect clé. Voici quelques techniques pour améliorer les performances :
Minimisation : Réduisez la taille des fichiers CSS et JavaScript en supprimant les espaces et les commentaires. Utilisez des outils comme UglifyJS ou CSSNano pour ce faire. Ce n’est pas la meilleure solution, mais cela vous permettra de d’optimiser la taille de votre fichier pour qu’il soit moins lourd.
Utilisation des CDN : Les Content Delivery Networks (CDN) stockent des copies de votre site sur plusieurs serveurs à travers le monde. Les CDN distribuent les fichiers de votre site à partir de serveurs proches de l’utilisateur. Ce qui réduit le temps de chargement.
Caching ou cache du navigateur : Utilisez le caching pour stocker temporairement les données sur le navigateur de l’utilisateur, réduisant ainsi les temps de chargement lors des visites suivantes. Configurez des en-têtes de cache pour que les ressources comme les images, les fichiers CSS et JavaScript soient stockées temporairement sur le navigateur des utilisateurs
Tests et ajustements pour une meilleure expérience mobile
Pensez à effectuer les tests sur différents smartphones et ordinateurs en fonction de la version de chaque appareil.

Stratégies de test
Utilisez des émulateurs: Des outils comme BrowserStack permettent de simuler l’affichage de votre site sur divers appareils et résolutions.
Vérifiez sur des appareils réels : testez votre site sur différents smartphones et tablettes pour vous assurer qu’il fonctionne bien partout.
Ajustements continus
Collecter les retours des utilisateurs : Encouragez vos visiteurs à donner leur avis sur l’utilisation de votre site mobile. Analysez les commentaires pour repérer les problèmes et les améliorations possibles.
Mettre à jour régulièrement : Effectuez des mises à jour pour résoudre les problèmes détectés. Modifiez le design en fonction des retours des utilisateurs et des nouvelles tendances du web.
Meilleures pratiques pour maintenir un site web responsive
Le design web évolue rapidement. Suivez les tendances actuelles pour que votre site reste moderne et fonctionnel. En suivant les évolutions récentes, vous vous assurez que votre site reste moderne et pertinent. Vous pouvez également vous inspirer des sites populaires pour adapter les tendances à votre propre design responsive.
L’utilisation d’outils de développement modernes facilite grandement la création de sites responsive. Des éditeurs de code comme Visual Studio Code ou Sublime Text permettent de travailler avec un code propre et organisé. En parallèle, des outils de prévisualisation comme Figma ou Adobe XD aident à concevoir et tester des maquettes avant de passer à la phase de codage. Le contenu doit être optimisé pour les appareils mobiles également.
Assurez-vous que le texte est lisible et que les images s’ajustent correctement à toutes les tailles d’écran. Les menus et les boutons doivent être assez grands et faciles à toucher pour les utilisateurs mobiles. Vous ne pouvez pas autoriser la navigation sur un site web responsive avec des éléments illisibles, ne correspondant pas à la taille de l’écran ou sur lesquels il est difficile de cliquer.
Conclusion
En adoptant un design responsive pour votre site web, vous assurez une expérience utilisateur optimale sur tous les appareils, que ce soit un ordinateur, une tablette ou un smartphone. Cet article a détaillé l’importance d’un site web responsive et les techniques essentielles pour le créer, notamment l’utilisation des langages HTML et CSS, des frameworks comme Bootstrap et Tailwind CSS, ainsi que des outils de test et d’optimisation des performances. En suivant ces conseils, vous pouvez améliorer votre SEO, réduire les coûts de maintenance et offrir à vos visiteurs une navigation fluide et agréable.
Prêt à transformer votre site web en une plateforme responsive et mobile-friendly ? Contactez Néo Médias dès aujourd’hui pour obtenir une consultation gratuite et découvrir comment nous pouvons vous aider à optimiser votre site pour tous les appareils.
Avez-vous trouvé cet article utile ? Partagez vos réflexions et questions dans les commentaires ci-dessous. Votre feedback est précieux pour nous et nous aidera à mieux répondre à vos besoins.