L’objectif de toute entreprise ou particuliers lorsqu’il crée un site web est d’avoir une présence en ligne et surtout pour vendre des services. Et pour arriver à cette fin, il faut à travers son site web attirer et fidéliser les visiteurs qui sont de potentiels clients. Lorsque les utilisateurs de votre site ont une mauvaise expérience sur votre site, vous perdez vos chances de faire des performances commerciales. Que faire dans ce cas ? Vous devez penser à personnaliser l’expérience utilisateur (UX) de votre site web. Comprendre et répondre aux besoins des utilisateurs, vous permet de créer un site web qui satisfait les attentes de votre audience.
Dans cet article, nous irons découvrir 15 techniques UX pour personnaliser votre site web.
Qu’est-ce qu’une expérience utilisateur (UX) ?
L’expérience utilisateur (UX) est la qualité de l’interaction d’un utilisateur avec un site web ou une application. Elle comprend l’accessibilité du site web, les aspects de l’interaction ainsi que la facilité d’utilisation. Elle inclut également l’efficacité du site et la satisfaction générale des utilisateurs sur le site. Une bonne expérience utilisateur permet à l’utilisateur d’accomplir ses tâches sans frustration et sans difficulté. Les éléments clés de l’UX sont la structure du site, la navigation, le design visuel, le contenu et la performance du site même. Lorsque ces éléments sont bien optimisés, les entreprises créent des expériences agréables qui encouragent les utilisateurs à revenir : c’est la fidélisation.
La personnalisation de l’UX permet d’adapter le site web aux besoins particuliers de chaque utilisateur. Votre site devient un site web sur mesure. Alors qu’est-ce que vous avez à y gagner ?
Pourquoi vous devez personnaliser l’UX de votre site ?
La personnalisation de l’UX de votre site web est indispensable pour plusieurs raisons.
D’abord, elle permet de comprendre et de répondre aux attentes et besoins spécifiques de vos utilisateurs. Ainsi, vous augmentez leur satisfaction et leur fidélité. Un site web personnalisé peut offrir une expérience plus pertinente lorsqu’il adapte son contenu, les recommandations et ses interfaces en fonction des préférences et du comportement de ses utilisateurs.
Ensuite, une expérience utilisateur personnalisée peut améliorer les taux de conversion. Ceci parce que votre site web facilite la navigation et guide les utilisateurs vers les actions souhaitées, comme l’achat d’un produit ou l’inscription à une newsletter.
Enfin, la personnalisation de l’UX vous aide à vous démarquer de la concurrence. Ceci parce que votre site offre une expérience unique et sur mesure ce qui peut renforcer la marque de votre entreprise et encourager le bouche à oreille positif.
Personnaliser l’expérience utilisateur de votre site web est pour vous un investissement stratégique. Un investissement qui peut apporter des bénéfices non négligeable en ce qui concerne la satisfaction de vos clients, leur fidélité, et de performance commerciale

Techniques UX pour personnaliser votre site web
Créer un site responsive : Techniques UX pour une meilleure adaptation
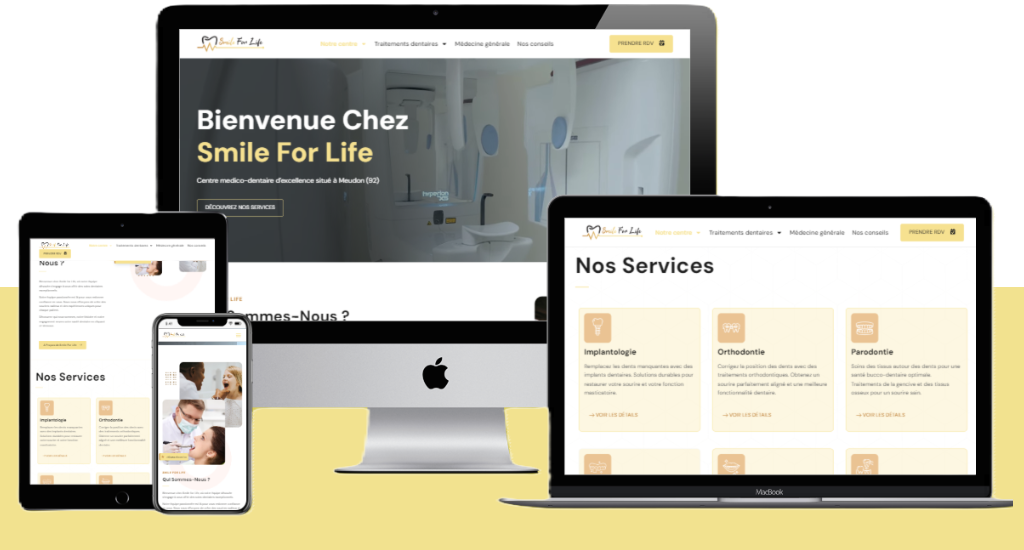
Un site responsive est conçu pour offrir une expérience utilisateur optimale, quel que soit le dispositif utilisé· Que vos visiteurs utilisent un ordinateur de bureau, une tablette ou un smartphone, un site responsive s’adapte automatiquement à la taille et à la résolution de l’écran, assurant ainsi une navigation fluide et agréable· Pour créer un site responsive, il est essentiel d’utiliser des techniques telles que les grilles fluides, les images flexibles, et les media queries CSS· Ces outils permettent d’ajuster la mise en page et le contenu en fonction de l’appareil de l’utilisateur· Un design responsive améliore non seulement l’UX, mais aussi le référencement naturel (SEO), car les moteurs de recherche privilégient les sites qui offrent une expérience mobile-friendly·
En outre, un site responsive réduit le besoin de maintenir plusieurs versions de votre site pour différents appareils, ce qui peut économiser du temps et des ressources·
Créer un site responsive est une technique UX fondamentale pour garantir que tous les utilisateurs, indépendamment de leur appareil, puissent naviguer et interagir avec votre site de manière optimale·
Techniques UX basées sur l’analyse du comportement des utilisateurs
L’analyse du comportement des utilisateurs est une étape cruciale pour personnaliser l’UX de votre site web· En recueillant et en analysant des données sur la manière dont les utilisateurs interagissent avec votre site, vous pouvez identifier les points forts et les points faibles de votre UX· Utilisez des outils d’analyse comme Google Analytics, Hotjar, ou Crazy Egg pour obtenir des informations détaillées sur les pages les plus visitées, les taux de rebond, les chemins de navigation, et les zones où les utilisateurs passent le plus de temps· Ces données vous permettent de comprendre ce qui fonctionne bien et ce qui doit être amélioré· Par exemple, si vous constatez que de nombreux utilisateurs abandonnent leur panier d’achat à une étape spécifique, vous pouvez investiguer les raisons et ajuster le processus pour le rendre plus intuitif·
De plus, l’analyse des sessions de navigation et des cartes de chaleur peut révéler des comportements inattendus ou des obstacles à la conversion· En utilisant ces informations pour éclairer vos décisions de design et de contenu, vous pouvez continuellement optimiser l’UX et répondre de manière proactive aux besoins de vos utilisateurs·
Techniques UX centrées sur la qualité du contenu
Le contenu est roi lorsqu’il s’agit de l’expérience utilisateur· Créer du contenu à forte valeur ajoutée est une technique UX essentielle pour attirer et retenir les visiteurs sur votre site web· Le contenu de qualité doit être pertinent, informatif, et répondre aux besoins et questions de votre audience cible· Pour y parvenir, commencez par bien comprendre votre public : quels sont leurs intérêts, leurs préoccupations, et leurs défis ? Utilisez cette connaissance pour créer des articles de blog, des guides, des vidéos, et d’autres types de contenu qui apportent des solutions et des informations utiles·
En outre, le contenu doit être bien structuré et facile à lire· Utilisez des titres et des sous-titres clairs, des listes à puces, des images, et des infographies pour rendre le contenu plus engageant et digestible· N’oubliez pas d’optimiser le contenu pour les moteurs de recherche (SEO) en utilisant des mots-clés pertinents, des méta descriptions efficaces, et des liens internes et externes de qualité·
Enfin, actualisez régulièrement votre contenu pour qu’il reste pertinent et à jour· En créant du contenu à forte valeur ajoutée, vous améliorez non seulement l’UX, mais vous renforcez également la crédibilité et l’autorité de votre site web·
Techniques UX basées sur une meilleure conception
Repenser l’UX Design de votre site web est une technique importante pour améliorer l’expérience utilisateur· L’UX Design doit être centré sur les besoins et les attentes des utilisateurs, en créant des interfaces intuitives et agréables à utiliser· Commencez par mener des recherches utilisateurs pour comprendre leurs comportements, leurs motivations, et surtout leurs frustrations· Utilisez ces informations pour créer des personas et des scénarios d’utilisation qui guideront le design de votre site· Lors de la conception, privilégiez la simplicité et la clarté· Les interfaces doivent être épurées, avec une navigation intuitive et des éléments interactifs bien placés· Les principes de design comme la hiérarchie visuelle, l’espacement, et la typographie doivent être soigneusement appliqués pour guider l’œil de l’utilisateur et faciliter l’interaction·
De plus, il est essentiel d’adopter une approche itérative, en testant régulièrement les prototypes avec de vrais utilisateurs et en recueillant leurs feedbacks pour affiner le design· Les tests d’utilisabilité peuvent révéler des problèmes potentiels et des opportunités d’amélioration·
Techniques UX pour la rapidité
La vitesse de chargement d’un site web est un facteur important pour l’expérience utilisateur· Un site qui met trop de temps à se charger peut frustrer les utilisateurs et les inciter à quitter, ce qui peut augmenter les taux de rebond et réduire les conversions· Pour améliorer la vitesse de chargement, plusieurs techniques UX peuvent être mises en œuvre·
Tout d’abord, optimisez les images en les compressant sans sacrifier leur qualité et en utilisant des formats modernes comme WebP· Minimisez également le code CSS, JavaScript, et HTML en supprimant les espaces blancs inutiles et en combinant les fichiers· L’utilisation de la mise en cache du navigateur permet de stocker des ressources fréquemment utilisées, réduisant ainsi le temps de chargement pour les visites ultérieures·
De plus, l’utilisation d’un réseau de distribution de contenu (CDN) peut aider à distribuer les fichiers du site à partir de serveurs situés plus près des utilisateurs, réduisant ainsi la latence· La réduction des requêtes HTTP en limitant le nombre de ressources sur chaque page peut également améliorer les temps de chargement·
En appliquant ces techniques, vous pouvez offrir une expérience utilisateur plus rapide et plus fluide, ce qui est essentiel pour maintenir l’engagement et la satisfaction des visiteurs·
Définir des parcours utilisateurs clairs
Définir des parcours utilisateurs clairs est une technique essentielle pour améliorer l’UX de votre site web· Un parcours utilisateur bien défini guide les visiteurs à travers votre site de manière logique et intuitive, facilite la réalisation de leurs objectifs· Pour créer des parcours utilisateurs efficaces, commencez par comprendre les besoins et les attentes de vos utilisateurs· Utilisez des outils de recherche utilisateur pour recueillir des données sur leur comportement et leurs préférences·
Ensuite, cartographiez les parcours types que les utilisateurs sont susceptibles de suivre sur votre site· Assurez-vous que chaque étape du parcours est claire et sans obstacle, avec des appels à l’action (CTA) bien visibles et des indications claires sur ce que l’utilisateur doit faire ensuite· Il est également important de tester ces parcours avec de vrais utilisateurs
Techniques UX orientées vers les objectifs des pages
Définir les objectifs de chaque page de votre site web est une technique UX essentielle pour guider les utilisateurs et optimiser leur expérience· Chaque page doit avoir un but clair et spécifique, que ce soit pour informer, engager, convertir, ou assister les utilisateurs· Pour ce faire, commencez par déterminer les principaux objectifs de votre site globalement, puis déclinez-les pour chaque page· Par exemple, une page d’accueil pourrait viser à présenter votre entreprise et à diriger les utilisateurs vers les sections clés de votre site, tandis qu’une page produit pourrait être conçue pour fournir des informations détaillées et encourager les achats· Une fois les objectifs définis, assurez-vous que le contenu, le design, et les appels à l’action de chaque page sont alignés avec ces objectifs·
Utilisez des indicateurs de performance clés (KPI) pour mesurer l’efficacité de chaque page et ajuster en conséquence·
Techniques UX pour l’engagement
Les boutons et les appels à l’action (CTA) jouent un rôle essentiel dans l’UX en guidant les utilisateurs vers les actions souhaitées· Pour optimiser les boutons et les CTA, commencez par les rendre visuellement distincts et attractifs· Utilisez des couleurs contrastées qui se démarquent du reste de la page, et choisissez des mots d’action clairs et percutants comme “Acheter maintenant”, “S’inscrire”, ou “En savoir plus”· La taille et la position des boutons sont également importantes : ils doivent être suffisamment grands pour être facilement cliquables, et placés à des endroits stratégiques où les utilisateurs sont susceptibles de les voir et de les utiliser·
De plus, les CTA doivent être spécifiques et adaptés au contexte de chaque page, en proposant une valeur claire et immédiate pour l’utilisateur· Testez différents designs et textes de boutons en utilisant des tests A/B pour déterminer ce qui fonctionne le mieux·

Intégrer les besoins utilisateurs et innover continuellement
Pour offrir une expérience utilisateur optimale, il est nécessaire d’intégrer les besoins des utilisateurs et d’innover continuellement· Cela implique une écoute active et régulière des feedbacks utilisateurs, ainsi qu’une analyse constante des données d’utilisation· Utilisez des enquêtes, des tests utilisateurs, et des outils d’analyse pour recueillir des informations sur les attentes et les frustrations de vos utilisateurs· En fonction de ces insights, apportez des améliorations et des ajustements à votre site web·
L’innovation continue est également essentielle pour rester compétitif et répondre aux évolutions technologiques et des comportements utilisateurs· Expérimentez avec de nouvelles fonctionnalités, technologies, et designs pour améliorer l’UX· Par exemple, l’intégration de l’intelligence artificielle pour des recommandations personnalisées, ou l’adoption de nouvelles normes de design comme le Material Design de Google, peuvent apporter des améliorations significatives· En répondant de manière proactive aux besoins des utilisateurs et en innovant régulièrement, vous pouvez non seulement améliorer l’UX, mais aussi renforcer la fidélité des utilisateurs et positionner votre site comme leader dans votre domaine·
Techniques UX visuelles
Les visuels jouent un rôle essentiel dans l’expérience utilisateur car ils rendent le contenu plus engageant et facilitent la compréhension· Utilisez des images, des vidéos, des infographies, et des illustrations pertinentes et de haute qualité pour captiver l’attention des utilisateurs et clarifier les informations· Assurez-vous que les visuels sont en adéquation avec le ton et le message de votre site, et qu’ils ajoutent de la valeur plutôt que de distraire· Les visuels doivent également être optimisés pour le web afin de ne pas ralentir la vitesse de chargement du site· Utilisez des formats d’image modernes comme WebP et compressez les fichiers sans compromettre leur qualité· Intégrez des légendes et des textes alternatifs pour améliorer l’accessibilité et le référencement (SEO)·
En outre, les visuels doivent être disposés de manière stratégique pour guider l’œil de l’utilisateur et faciliter la navigation·

Techniques UX pour une meilleure navigation
Une navigation claire et efficace est essentielle pour une bonne expérience utilisateur· Les utilisateurs doivent pouvoir trouver facilement et rapidement ce qu’ils cherchent sans se perdre dans la structure de votre site· Pour améliorer la navigation, commencez par organiser votre contenu de manière logique et hiérarchique· Utilisez des menus bien structurés, des catégories claires, et des chemins de navigation pour guider les utilisateurs· Assurez-vous que les menus de navigation sont cohérents sur toutes les pages et qu’ils incluent des liens vers les sections les plus importantes· La simplicité est clé : évitez les menus trop complexes ou les options trop nombreuses qui peuvent submerger les utilisateurs·
En outre, utilisez des icônes et des étiquettes claires pour les éléments interactifs, et incluez une fonction de recherche efficace pour aider les utilisateurs à trouver des informations spécifiques rapidement· Testez régulièrement la navigation avec des utilisateurs réels pour identifier et corriger les points de friction·
Techniques UX pour une expérience inclusive
L’accessibilité est un aspect crucial de l’UX qui vise à rendre votre site web utilisable par le plus grand nombre, y compris les personnes en situation de handicap· Pour garantir l’accessibilité, suivez les directives du WCAG (Web Content Accessibility Guidelines)· Utilisez des contrastes de couleur suffisants pour le texte et les arrière-plans, et assurez-vous que tout le contenu textuel est lisible par des lecteurs d’écran· Fournissez des alternatives textuelles pour les images et les vidéos, et veillez à ce que tous les éléments interactifs, comme les boutons et les formulaires, soient accessibles via le clavier· Évitez l’utilisation de contenus clignotants ou scintillants qui peuvent provoquer des crises chez les personnes atteintes d’épilepsie photosensible·
En outre, testez régulièrement votre site avec des outils d’accessibilité pour identifier et corriger les problèmes·
Techniques UX basées sur les tests

Les tests A/B sont une technique UX efficace pour optimiser votre site web en comparant deux versions d’une page ou d’un élément spécifique· En effectuant des tests A/B, vous pouvez déterminer quelle version offre la meilleure performance en termes de conversion, d’engagement, ou de satisfaction utilisateur·
Pour mener un test A/B, choisissez un élément à tester, comme un titre, un bouton CTA, ou une mise en page, et créez deux versions différentes· Divisez votre audience de manière aléatoire pour exposer chaque groupe à l’une des deux versions· Utilisez des outils d’analyse pour mesurer les performances et comparer les résultats·
Les tests A/B permettent d’identifier les préférences des utilisateurs et d’apporter des améliorations basées sur des données concrètes· Il est important de tester un seul élément à la fois pour isoler les variables et obtenir des résultats clairs· Répétez les tests régulièrement pour continuer à optimiser votre site en fonction des comportements évolutifs des utilisateurs·
Concevoir un kit UI
Un kit UI (User Interface) est un ensemble de composants visuels et de directives de design qui assurent la cohérence et l’uniformité de l’interface utilisateur de votre site web· Concevoir un kit UI est une technique UX importante pour maintenir une apparence professionnelle et homogène, tout en facilitant le travail des designers et des développeurs· Le kit UI doit inclure des éléments tels que des boutons, des formulaires, des icônes, des typographies, des palettes de couleurs, et des modèles de mise en page· Chaque composant doit être conçu pour être réutilisable et adaptable à différents contextes·
En utilisant un kit UI, vous pouvez garantir que toutes les pages et fonctionnalités de votre site suivent les mêmes principes de design, ce qui améliore l’UX en créant une expérience fluide et intuitive pour les utilisateurs· De plus, un kit UI bien documenté peut accélérer le processus de développement et réduire les erreurs·
Techniques UX pour gérer les pages d’erreurs
Les pages 404, ou pages d’erreur, sont souvent négligées, mais elles jouent un rôle important dans l’expérience utilisateur· Lorsqu’un utilisateur tombe sur une page 404, cela signifie qu’il a tenté d’accéder à une page qui n’existe pas ou qui a été déplacée· Si cette expérience n’est pas bien gérée, elle peut entraîner une frustration et un abandon du site· Pour transformer une page 404 en une opportunité positive, plusieurs techniques UX peuvent être mises en œuvre·
Tout d’abord, concevez une page 404 qui soit claire et informative, en expliquant ce qui s’est passé et en offrant des suggestions pour continuer la navigation· Intégrez des liens vers des pages populaires ou récentes, ainsi qu’une barre de recherche pour aider les utilisateurs à trouver ce qu’ils cherchent· Utilisez un ton convivial et humain pour réduire la frustration, et envisagez d’inclure des éléments visuels ou humoristiques pour adoucir l’expérience·
De plus, surveillez les erreurs 404 avec des outils d’analyse pour identifier et corriger les liens cassés· En soignant vos pages 404, vous pouvez minimiser l’impact des erreurs et maintenir une expérience utilisateur positive même lorsque des problèmes surviennent·

Conclusion
La personnalisation de l’expérience utilisateur sur votre site web est essentielle pour attirer et fidéliser les visiteurs· En appliquant les techniques UX discutées dans cet article, vous pouvez créer une expérience en ligne qui non seulement répond aux attentes des utilisateurs, mais les dépasse également·
Chez Néo Médias, nous comprenons l’importance d’une expérience utilisateur exceptionnelle pour la réussite de votre site web· Contactez-nous dès aujourd’hui pour découvrir comment nos experts en UX peuvent vous aider à transformer votre site web en une plateforme engageante et efficace· Ensemble, créons des expériences en ligne mémorables et fidélisantes pour vos utilisateurs· Visitez notre site web ou appelez-nous pour une consultation gratuite·